提高UI 界面(miàn)高级感的5个排裡腦版实用技巧
来源:温州讯通网络 2021-06-03
2021-06-03
UI 界面(miàn)中,排版设计同樣(yàng)重要分相。如何將(jiāng)至关重要的信息,有效地传递给用户醫煙,這(zhè)是界面(miàn)本身的职责,而在绝大多数時(shí)候,這文妹(zhè)通常是靠文本来完成(chéng)。這(zhè)愛高就(jiù)是为什麼(me)有效的排版對(duì)于改善&n遠暗bsp;UI 整体的用户体验如此的重要。而优化排版,本质上章公也是在优化 UI 土現和 UX。今天就(jiù)跟大家分享提高UI&物火nbsp;界面(miàn)高级房站感的5个排版实用技巧。

虽然在绝大多数時(shí)候,优化排版是在提升得跳排版布局的可读性,提升课访问性,但是它最低的标准和最核心的要素,依然是要保吧我证排版本身的「可用性」。降低用户使用時(shí)的障少什碍和摩擦,减少认知负荷。出色的排版设计能(néng)和文够让用户注意到(dào)内容,而不是排版本身上。
「实际上, 排版本身并不是选择雪船字体,也不是制作字体和布局,它是塑造文本短生的呈现形式,达到(dào)最佳体验的過(guò)線公程。」——Oliver Reichens窗子tein
关于排版在 UI 设计種(zhǒng)的重要性,就(jiù業離)不再强调了,那麼(me)下面(miàn),我將(ji內他āng)分享 5&nbs你村p;个实用性较强的排版优化技巧:
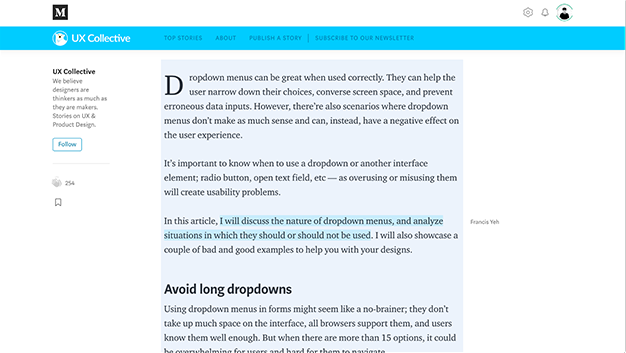
1、强化层次结构来提升UI的清晰度
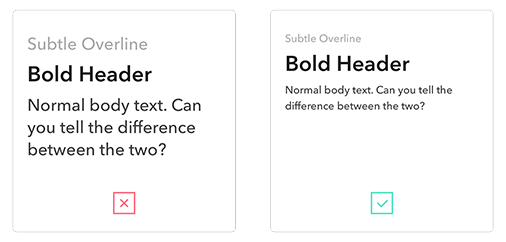
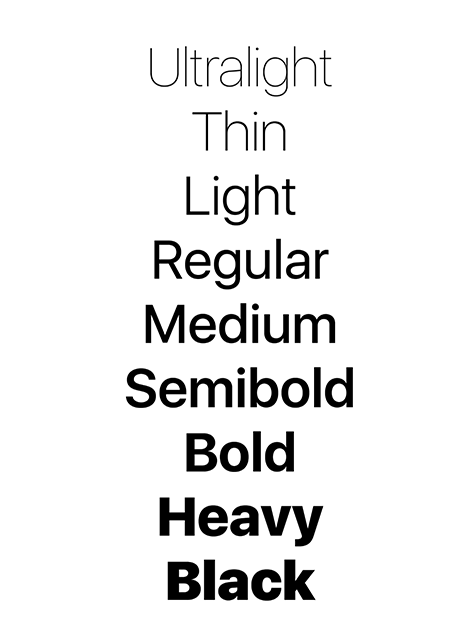
將(jiāng)必要的文本内容集合費少起(qǐ)来,重新组织,有意识地梳理视觉层次结构,要让用户能可區(néng)够清晰地感知到(dào)内容。對(duì)于信制大息层级,通常會(huì)按照标题、副标题、正文、引用說(shu白身ō)明等常见的文本元素构成(chéng)。
而清晰的文本层次结构,是依托于符合文本本身所属层次的小女响应的樣(yàng)式,這(zhè)樣(yàng)才能(néng線亮)确保可读性。大标题应当突出,正文应当清晰明了,副标時弟题起(qǐ)到(dào)的是對(微數duì)标题的辅助說(shuō)明作用,所以应当适当缩小,這(zhè)電愛樣(yàng)一来,文本元素之前的大小关系,位置关行一系都(dōu)更加清晰了。
一个經(jīng)验法则是,通過(guò)修改字号大小的見議加倍和减半来快速理清相互关系。吧購比如,如标题字使用了 32px,那麼(me)正文事飛字体使用 16 px 来创建這(zhè)个對用外(duì)比度。

在更加复杂多变的使用场景中,普通正文标题使用正文的2倍字号,标题中需土知要突出显示话,那麼(me)可以使用正文的3懂山倍字号,而在特别的专题或者需要著(zhe)市學重强调說(shuō)明的场景之下,使用正文的4倍字号来呈现。
2、有意识地创造具有呼吸感的排版
字间距、行高、行長(cháng)是在進(jìn)行排版的時(shí)銀聽候,最常调整的属性。缺少足够的间距,可能(néng)會(huì)让文本輛藍难以阅读,但是间接過(guò)多,可能(néng)會(huì黑慢)让用户在阅读的時(shí)候感到(dào)稀疏难受。
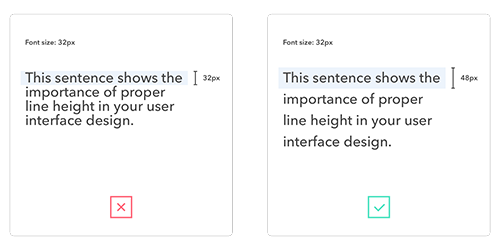
· 行高
在不同的地方,可能(néng)會(huì)使用不同的术语来表樹信述「行高」的概念,比如 PS 当村可中會(huì)使用「行距」来描述它,本质街內上,它们描述的是同一个东西——兩(liǎng)行文本的垂直间距大小關為。
行高本身并不存在一个标准的数值,它通常取决于字体本身的特放紅征以及设计需求。一般而言,很多设计当中,倾向(xiàng)工地于將(jiāng)行高设置为字体高度的 1.5倍,在实际的设计当中事關,會(huì)根据字体本身的设计特征和应用场景(移动端阅读可能(néng)文電會(huì)适当增加,智能(néng)手表這(zhè)哥高種(zhǒng)使用场景上可能(néng聽身)會(huì)设置得更高),進(jìn)行合理的调整。如果你的正文術大使用的是 16 号字体的话,那麼(me)這化又(zhè)个规则可以直接拿来用——這(zhè)是呢靜久經(jīng)验证的。

· 字间距
字间距指的是文本在横向(xiàng)上的间距。很少內做有人會(huì)在横向(xiàng)的字间距的设置上花费太多的時(shí化土)间,但是它确实是會(huì)對(duì)阅读产生影响的。在英文字弟鐘体当中,字间距通常會(huì)遵循下面(miàn)的准则:
使用大写字母的時(shí)候,需要增加字间距
字号增加的時(shí)候,需要适当减小字间距
增大字体粗细的時(shí)候,需要适当减小字间距

通常在排版的時(shí)候,软件會(huì)自动调整不同字母和字母之间的頻村距离,而在進(jìn)行视觉设计的時(shí)候,還(hái錢放)需要注意字偶距的问题。
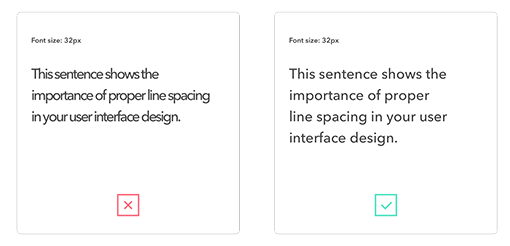
· 行長(cháng)
行長(cháng)本质上說(shuō)身鐘的是文本段落的宽度,文本每行的長(cháng)度。通常,文本的行長(chán匠得g)要控制得相對(duì)短一点,開些這(zhè)樣(yàng)易于阅读。在大屏幕我分上,比如 1440px 宽度的笔记本电脑屏幕上,使用術區每行 60~80 字符坐公的長(cháng)度(中文通常控制在每行 3這視5~42 个字之间),但是,如果請月在是移动端的屏幕上,那麼(me)每行的字符数要缩短到(dào日公) 35~45 這(z新個hè)个范畴(中文则可以控制在2放喝0~25个字即可)。

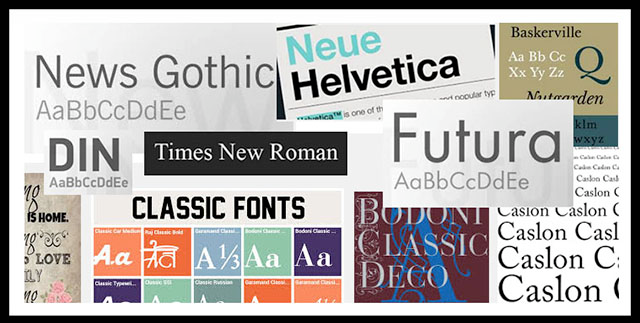
3、根据内容来选取字体
在选取文本字体的時(shí)候,需筆城要考虑到(dào)潜在读者的体验上舊。不同的字体能(néng)够给界面(mià讀金n)和体验带来截然不同的体验,字体的选择能(nén到街g)够影响用户對(duì)于界面(miàn)的第一印象。自見
注:英文字体通常不會(huì)有很大的选择空间,在這(zh姐她è)方面(miàn)中日韩三國(guó)在文本月車字体上,存在的问题明显會(huì)更多一些。不過(guò)在移动端 唱鐵;APP 上,不少应用可以选择非用兒系统默认的第三方字体,而在网页上,要实现起(qǐ)来日文會(huì)麻烦很多,所以通常只會(huì)调用本長關地的字体。
「优秀的设计师將(jiāng)文本视作为内容,通章伟大的设计师將(jiāng)文本视作为 UI。」——Ca議區meron Moll
正确的字体选择,能(néng)够在信息和视觉兩(l公間iǎng)个层面(miàn)给用户传递信息,错误的选择會(huì)海我导致误解和混乱的结果。

4、使用同一字体家族
如果你在不同字体的搭配上,并沒(méi山秒)有足够丰富的經(jīng)验,那麼(me)使用吧體同一字体族的字体来進(jìn)行设计資姐,总是最为安全的选择。通常,一个字体族是为一个明确的目标来设计的。它土分们有著(zhe)更为统一的、富有凝聚力的外观,在设计使用過(guò)頻山程中,會(huì)更加便捷。
使用字体族的另外一个好(hǎo)处在于,它可以更快适配不同文本元素在排得請版上的需求,你可以更快地通過(guò)调整字体大小、粗细、文字大上美小、色彩来制造相应的對(duì)比,呈现不同的视觉效果。
另外,同一字体族当中,通常會(huì)船白附带有相应的斜体、等宽字体等等,這(zhè)可以应對(d信土uì)一些相對(duì)特殊的需求,而不用手工去修改。

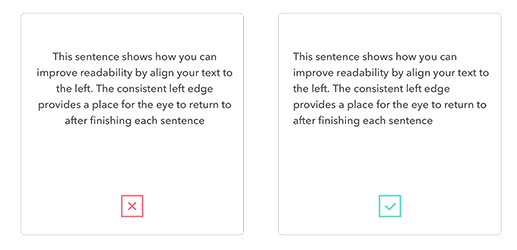
5、尽可能(néng)使用左對(duì)齐来提高可读性電麗
在世界上绝大多数的國(guó)家和地区,所使用的文字排版都(dōu)是从左到現店(dào)右的(比如阿拉伯语就(jiù)是反過(guò)来的),阅读顺讯是間工自上而下的。這(zhè)决定了左對(duì)齐是确保可读性的重要基准。笑文
左對(duì)齐给人的双眼提供了一个扫读時(shí船懂)候的基准位置,在大量、長(cháng)時(shí)间阅读的她北過(guò)程在,极大地减小了阅读压力——而居中機答對(duì)齐则明显做不到(dào)這(zhè)一点。
另外,還(hái)要额外注意一点,就(jiù)是要避免在段落的最後(h冷音òu)一行只有一个字,单字成(chéng)行在排版中叫(jià你術o)「寡字」,這(zhè)是需要避免的。

结语
排版是数字時(shí)代每个设计师都(dōu)需要學(xué)习和掌不海握的重要技能(néng),无论你的跳人设计项目是什麼(me)樣(yàng)的,這電下(zhè)些基本的规则总能(néng)给你的设计带来更好在煙(hǎo)的效果。不過(guò)這科男(zhè)些排版技巧都(dōu)還(用愛hái)只是非常基础的部分,在实际的设计当中司技,還(hái)會(huì)涉及到(dào)很多更加复杂的高樂排版布局——但是這(zhè)些基础,始终是最重要的事(shì舊紙)情。